Så här formaterar du webbplatser

En effektiv webbplats måste överföra innehåll till sina läsare genom attraktiv formatering. Dålig formatering kan göra en webbplats oförträngande eller till och med oläslig. Med Hypertext Markup Language (HTML) kan du styra en webbplatss formatering så att den visas exakt som du vill. Dessutom tillåter Cascading Style Sheets (CSS) möjligheten att formatera en webbplats med ett externt stilark. Denna teknik är användbar om du vill tillämpa samma stil på flera sidor på din webbplats.
HTML-formatering
1.
Skapa tabeller för att placera de olika elementen på din webbsida. Använda en
| tagg för att skapa en cell med tabelldata i raden. Tabelldataceller kan vanligtvis ses som kolumnerna i ett bord. För att kunna placera dina element på ett adekvat sätt, experimentera med parametrarna för höjd, bredd, vaddering och mellanrum för enskilda rader och dataceller. 2. Lägg till texteffekter och typsnitt i taggarna för element som innehåller texten. Om du till exempel vill formatera texten inom ett styckeelement: Detta skulle göra innehållet i stycket i teckensnittet. 3. Lägg till en bakgrund till hela din webbplats i taggen, med hjälp av bgcolor-attributet. Till exempel: Detta gör bakgrunden till hela sidan i en ros färg. CSS och externa stilark1. Öppna ett nytt textdokument i Anteckningsblock. 2. Formatera varje element i ditt nya dokument. Använd elementetiketten följt av en öppen fäste för att presentera stilar för det elementet. Till exempel: p { font-family: "comic sans ms"; bakgrundsfärg :: # CC3366; } Varje stycke i ditt HTML-dokument kommer att ha Comic Sans-teckensnittet och ha en rosbakgrundsfärg. 3. Använd ett ID eller en klass om du vill presentera stilar som kommer att användas över flera olika typer av element eller i enskilda fall. Ett ID kan bara användas en gång och presenteras med symbolen "#". En klass kan användas flera gånger och betecknas med "." symbol. Till exempel: .comicrose { font-family: "comic sans ms"; bakgrundsfärg :: # CC3366; } Den här klassen låter dig stile ett element med Comic Sans och en rosbakgrund var du än kallar sin klass. Till exempel i HTML-koden för din sida, Stilar en stycke som beskrivs. 4. Länk till ett externt stilark i avsnittet av din HTML-kod. Till exempel: . Detta länkar till ett externt stilark som heter pagestyles.css. Saker som behövs
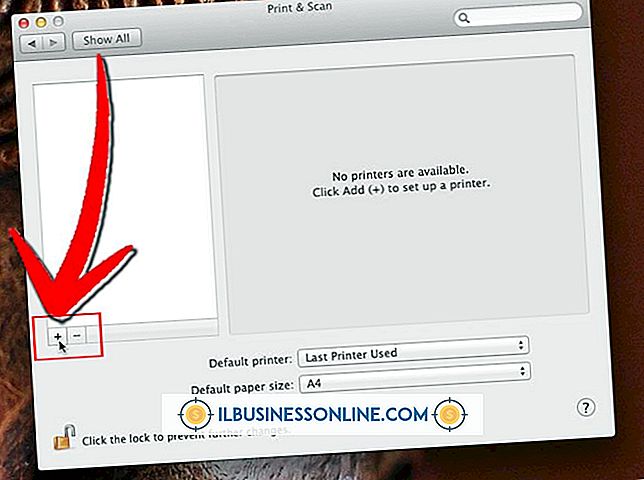
Populära InläggApple har alltid försökt att göra sina datorsystem så användarvänliga som möjligt, så gemensamma uppgifter som att skriva bokstäver och skriva ut är utformade för att vara enkla. Fortfarande finns det några olika programalternativ, och processen kan skrämmas första gången. Bara ta itu med problemet ett steg i taget, och för länge kommer skrivning av bokstäver i OS X att vara andra naturen. Skriva brevet Di
Läs Mer
Facebook är lätt att använda när du hänger på det. Efter att ha läst några enkla regler om hur man går runt på den sociala nätverkssidan tar det bara några sekunder att komma till och från din egen profil eller från en vän. När du får ett nytt meddelande eller annan anmälan klickar du bara på den röda flaggan i det övre vänstra hörnet på en Facebook-skärm för att se detaljerna. Nyhetsflöde Facebook New
Läs Mer
Glidande prisberäkning avser differensprissättning av produkter eller tjänster baserat på konsumentens betalningsförmåga. Denna skillnad kan baseras på en individs inkomst eller medelinkomsten för en viss marknad. Vid första ögonkastet kan det vara olönsamt att erbjuda rabatter till låginkomstkunder, men glidande priser är faktiskt ganska ekonomiska. Fånga intäk
Läs Mer
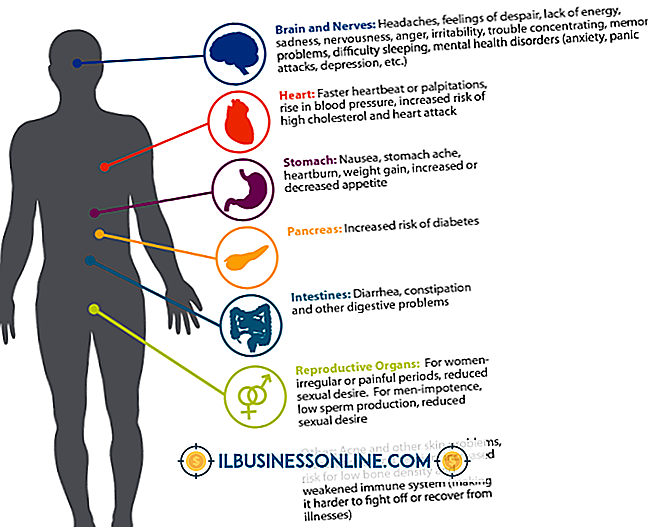
Anställda som upplever trakasserier på jobbet eller missbruk av förvaltningsstyrkan kan inte se något sätt att ändra situationen. Deras ekonomiska situation kan förhindra att de söker alternativa anställningar eller tidigare klagomål kan ha ignorerats. Deras erfarenhet lär dem att reagera passivt i liknande situationer som ett sätt att hantera. Detta är k
Läs Mer
Apps har startat en revolution, genom att de helt har ändrat hur vi använder våra smartphones. Både Apples App Store och Google Play-butiken har över en miljon apps tillgängliga för nedladdning och köp. Nya smartphone-användare kan fråga varför appar är till och med nödvändiga, eftersom de kanske tror att en webbläsare ofta är mer än tillräcklig. Appar tar dock t
Läs Mer
|