Så här lägger du in en bild i ett standardtema för en WordPress-bloggsida

Den utvecklingsvänliga, open source-naturen i WordPress-bloggplattformen gör det relativt enkelt att anpassa utseendet och funktionen på din blogg. WordPress-teman innehåller HyperText Markup Language, Cascading Style Sheet och PHP - Hypertext Preprocessor-kod - som du kan undersöka och redigera för att anpassa din blogg. Du kan bädda in bilder i ett standard WordPress-tema genom att försiktigt infoga HTML-koden " "tagga till ett område i huvudmallen, rubriken eller sidfoten som inte påverkar tematets layout eller utförandet av dess PHP-kodinstruktioner.
1.
Logga in på din WordPress-blogg.
2.
Klicka på menyn "Utseende" på instrumentpanelen.
3.
Klicka på länken "Editor". Klicka på "Main Index Template" som finns under "Mallar".
4.
Bläddra ner koden i redigeraren. Leta reda på den del av sidan du vill att bilden ska visas. Notera platsen för PHP-taggarna nära till den plats du vill placera din bild på. Sätt in två tomma linjer ovanför närmaste " 5. Skriv följande kod i det tomma utrymmet du skapade:
Byt ut "img / money-debt / 789 / how-embed-an-image-default-wordpress-blog-page-2.jpg" med webbadressen till den bild du vill ha. Om du till exempel har en bild som heter "dove.gif" i en underkatalog med namnet "bilder", ska du ange:

6.
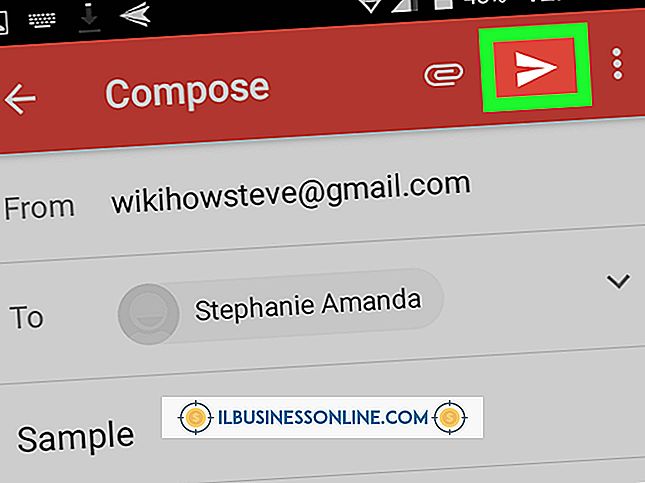
Klicka på knappen "Uppdatera fil" för att spara dina ändringar.
7.
Klicka på din blogg namn som ligger bredvid WordPress-logotypen längst upp till vänster på Dashboard för att visa din webbplats.
Saker som behövs
- File Transport Protocol Client
Tips
- Testa dina temaändringar genom att använda en kopia, snarare än den operativa versionen av standardtemat. Använd din FTP-klient för att hämta en kopia av ditt standardtema. Byt namn på standardtema på din webbserver och ladda upp den kopia som du gjorde till din server. Om du gör misstag med kopian som du inte kan ångra kan du alltid ta bort den och sedan återställa namnet på den ursprungliga standardmappen.
Varning
- Visa din WordPress-blogg med flera olika webbläsare och mobila enheter för att se till att bilden du lade till visas som du förväntar dig. Ditt WordPress-tema kan vara så strikt kodat att även små layoutändringar kommer att bryta dess design. Du kan behöva flytta din bild inom temat layout eller justera dess höjd, bredd, marginal och vaddering.