Så här redigerar du HTML-koden i en blogg

En blogg ger ditt företag en online-röst och är en värdefull metod för marknadsföring. Om du redigerar HTML på din blogg kan du utforma visuellt imponerande inlägg för att få ett bra intryck på dina läsare. Blogging-plattformar ger HTML-redaktörer så att du kan manuellt tweak dina blogginlägg med hjälp av några grundläggande HTML-taggar.
fördelar
Redigering HTML ger dig flexibilitet och kontroll över din blogg. Till exempel tillhandahåller många webbplatser utdrag av HTML för att inkludera media som bilder, video, annonser och knappar. Att veta hur man ändrar HTML-koden i din blogg ger dig obegränsade anpassningsalternativ. Om du har ovanliga mellanslag eller raster i din text kan du också korrigera dem i HTML-editoren. Använd HTML för att ange egenskaper för din text, inklusive stycken och radbrytningar.
HTML Editor
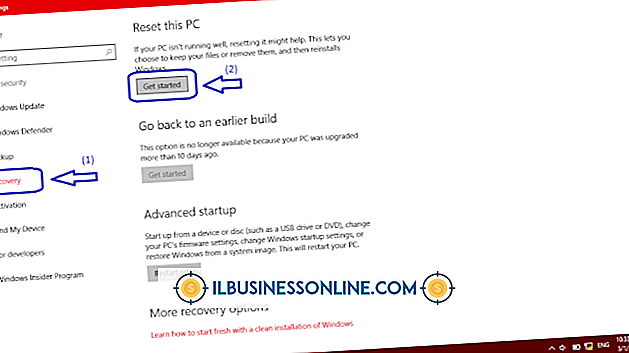
Vanligtvis innehåller standardpostredigeraren på en blogg knappar som utför åtgärder automatiskt. Du måste byta till bloggens HTML-redigerare för att ange kod. Processen för åtkomst till HTML-redigeraren är liknande på de flesta bloggplattformar. Logga in först på ditt konto och skapa ett nytt inlägg eller välj ett inlägg att redigera. För att komma åt HTML i WordPress, klicka på "HTML" fliken. I Blogger väljer du fliken "Redigera HTML". För Tumblr, klicka på "HTML" -knappen som finns i verktygsfältet.
Grundläggande HTML
Du behöver veta lite grundläggande HTML för att redigera dina blogginlägg, även om WordPress och Blogger innehåller några HTML-knappar för att hjälpa dig med kodning. De flesta HTML-koder kräver en start- och slutkod. Till exempel, för att skapa en paragraf, lägg till koden "
Skriv din text här.
. "Följ samma format för att skapa fet text med taggen och kursiv text med taggen. Sätt in den självlåsande taggen någonstans för att skapa en radbrytning. För att ange en länk, bifoga texten med taggen och ange webbadressen för webbplatsen. En länk till en bloggs huvudsida skulle se ut så här:Huvudsaklig
Förhandsvisning
Dubbelkontrollera din kodning för att fånga problem innan du publicerar ditt blogginlägg. Praktiskt taget varje bloggplattform ger en förhandsgranskningsknapp som låter dig se ditt inlägg direkt från redaktören. Om du hittar ett fel kontrollerar du att du stängde alla HTML-taggar. inklusive en öppen tagg utan tillhörande stängningskod är ett vanligt kodningsfel. Ett annat sätt att kontrollera ditt arbete är att byta från HTML-editoren till den visuella redigeraren. I Wordpress klickar du på fliken "Visuell" i Blogger, klicka på "Komponera" fliken.