Så här ändrar du Bullet Points på en lista för Blogger

Blogger skapar mallar som gör det möjligt för dig att snabbt och enkelt skapa din blogg. Att ändra mallarna är en avancerad funktion, men du kan göra små ändringar utan att ha någon kunskap om HTML. Nyckeln till olika punkter är i stilkoden. När du väl vet hur du får tillgång till källkoden för mallen, ange bara namnet på den form du vill ha i instruktionerna i liststilen.
1.
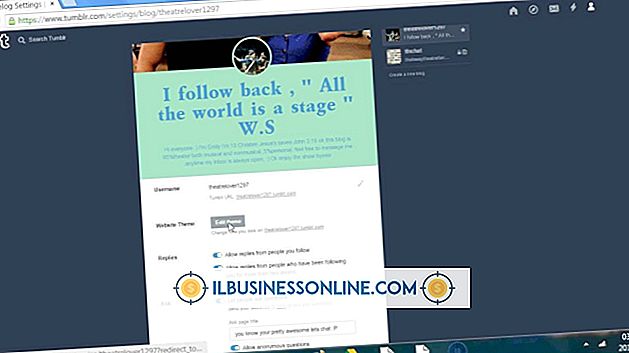
Logga in på ditt Blogger-konto och klicka på Design. Om du tittar på bloggen sitter det här alternativet längst upp till höger på skärmen. Om du är på instrumentpanelen sitter den precis under bloggtiteln.
2.
Flytta till toppen av skärmen och klicka på Redigera HTML. Detta öppnar källkoden för bloggen.
3.
Tryck på "Ctrl" och "F" på tangentbordet samtidigt. Detta öppnar en sökfunktion på din skärm. Ange "list-style" -med citaten-i söktextrutan och tryck "Enter". Detta tar dig till CSS-koden på din Blogger-mall som kontrollerar punktpunkterna.
4.
Ta bort den nuvarande formen som anges för dina kulor och skriv in den nya formen. Om koden exempelvis läser "list-style: square" och du vill ha cirklar, ändrar du den till "list-style: circle."
5.
Flytta till botten av skärmen och klicka på "Spara mall" -knappen.
Tips
- När du skapar listor i dina inlägg visas de som cirklar som standard. Tryck på "Förhandsgranska" -knappen för att se hur kulorna kommer att se ut när du publicerar inlägget.
Varning
- Innan du ändrar källkoden för en mall, kopiera alltid originalkoden och förbi den i anteckningsblocket. Detta ger dig en säkerhetskopia om du gör ett misstag eller helt enkelt inte gillar de ändringar du gjort.