Hur förstorar du bredden på en post i Tumblr

Tumblr ger dig fullständig tillgång till HTML-källkoden för ditt blogg tema, så att du kan ändra vilken aspekt av din blogg utseende utan att behöva installera ett nytt tema. Ett element som du kan ändra är bredden på inläggen; Som standard är inlägg på Tumblrs standard Redux-tema 520 pixlar bred. Redigera detta värde och ändra storleken på rullgardinsskuggan mellan varje post för att förstora eller minska postbredd.
1.
Logga in på ditt Tumblr-konto. Klicka på namnet på din blogg i den översta navigeringsmenyn och klicka sedan på "Anpassa Utseende".
2.
Klicka på knappen "Redigera HTML" längst upp till vänster menyrade. Detta visar källkoden för ditt bloggtema.
3.
Tryck på "Ctrl" och "F" samtidigt för att använda "Sök" -funktionen. Skriv "width: 520px" för att hitta följande kod som börjar vid linje 76:
wrapper #content {
bredd: 520px; flyta till vänster;
4.
Ändra numret efter "bredd:" för att återspegla önskad bredd på dina inlägg - till exempel byt "520" till "600" för att öka standardpostbredden.
5.
Tryck på "Ctrl" och "F" och skriv "shadow-post.png" för att hitta följande kod som börjar på rad 399:
wrapper #content .bottom {
bakgrund: url ('// assets.tumblr.com/themes/redux/shadow-post.png') top center no-repeat transparent; bredd: 513px; höjd: 40px; marginal: 0 auto;
6.
Ändra värdet efter "bredd:" för att återspegla önskad bredd på rullgardinsskuggan under dina inlägg. Standardskalan för rullgardinsskuggan är sju pixlar mindre än postbredd, så välj ett något lägre värde än den postbredd du valt tidigare för att behålla ett liknande förhållande.
7.
Tryck på "Ctrl" och "F" och skriv "#wrapper #sidebar" för att hitta följande kod som börjar vid linje 515:
wrapper #sidebar {
bredd: 250px; float: right;
8.
Ändra numret efter "bredd" till ett högre eller lägre värde för att kompensera för den nya bredden på dina inlägg. Om du till exempel har ökat postbredd med 50 pixlar ändrar du sidobjälvbredden till ett något lägre värde, till exempel 200 pixlar.
9.
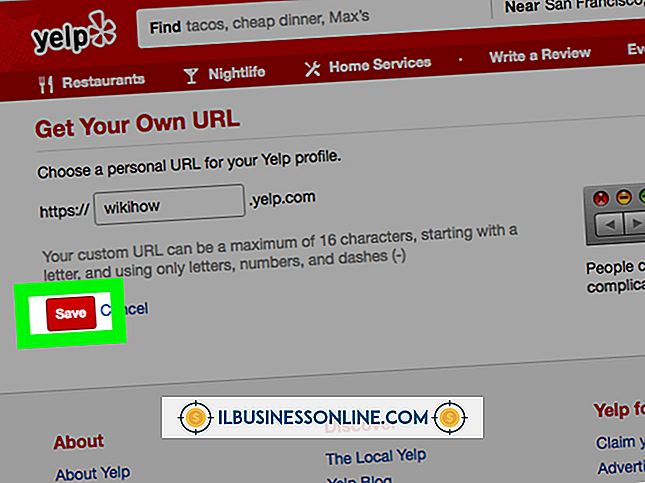
Klicka på den gröna "Uppdatera förhandsgranskning" -knappen för att se hur din blogg kommer att se ut med de nya värdena. Justera värdena om så önskas.
10.
Klicka på knappen "Utseende", sedan "Spara" och "Stäng" för att spara dina ändringar och stänga Tumblrs utseende anpassningsskärm.
tips
- Dessa instruktioner är specifika för Redux, det standardinstallerade temat för Tumblr-bloggar och kan behöva ändras för anpassade teman.
- Om den nedre delen av bloggens sidofält är felaktig efter att ha ändrat post- och sidoväggens bredd, tar du bort följande kod från ditt bloggtema:
- #wrapper #sidebar #bottom {
- bakgrund: url ('// assets.tumblr.com/themes/redux/sidebar-bottom.png') top center no-repeat transparent;
- bredd: 250px;
- höjd: 25px;
- }