Så här ändrar du bakgrundsbilden på en anpassad Tumblr-tema

Uppdatera bakgrundsbilden på din Tumblr-blogg, och förändringen kan gnista nya kreativa idéer som katapulerar din blogg i spännande nya riktningar. Olika Tumblr-temaproducenter använder alternativa kodningsmetoder för att producera CSS-teman. Eftersom det finns så många anpassade Tumblr-teman finns det flera sätt att uppdatera ett temas CSS-kod. Ett sätt att lägga till ett bakgrundsbild till något anpassat Tumblr-tema är att bädda in en enkel CSS-tagg på rätt plats i temat HTML-kod.
1.
Navigera till Tumblr och logga in på ditt konto. Hitta din blogg namn överst på sidan Tumblr och klicka på det namnet.
2.
Klicka på "Anpassa Apps" för att visa en lista över dina anpassade teman. Klicka på knappen "Redigera HTML" under det tema du vill ändra. Temat HTML-kod visas.
3.
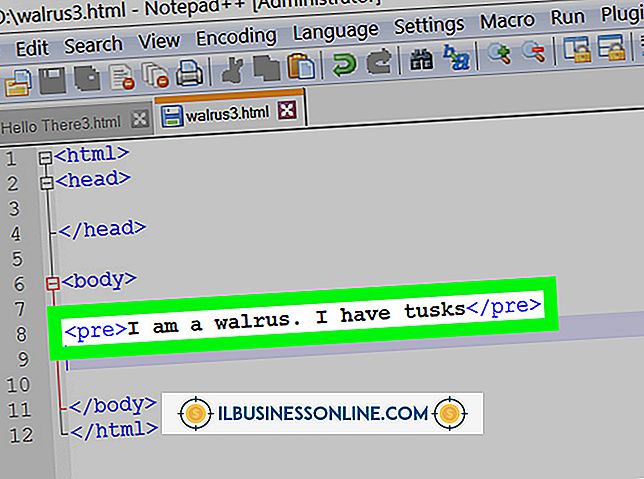
Sök efter "" i HTML-koden. Flytta upp en rad eller två och hitta "." Den här taggen markerar slutet på dokumentets avsnitt CSS-stil. Klistra in följande text före "
kropp {bakgrundsbild: url ('IMAGE_NAME_HERE'); background-repeat: no-repeat; }
Ersätt "IMAGE_NAME_HERE * med webbadressen till en bild som finns på webben.
4.
Klicka på "Uppdatera förhandsgranskning." Din nya bakgrundsbild visas på höger sida av sidan. Klicka på "Utseende" och klicka sedan på "Spara" för att spara dina ändringar.
tips
- Koden som du lägger till i HTML-dokumentet innehåller strängen "no-repeat." Detta strängvärde hindrar din bild från att repeteras över webbsidan. En bild kan upprepa om den är för liten för att täcka hela webbsidan. Ersätt "no-repeat" med upprepa om du vill att bilden ska upprepas
- För att använda en bild från din dator som bakgrund, ladda upp den till en gratis bildhemsida. Webbplatsen ger dig bildens webbadress efter uppladdning. Klistra in den här webbadressen i din Tumblr HTML-kod enligt beskrivningen i dessa steg.